
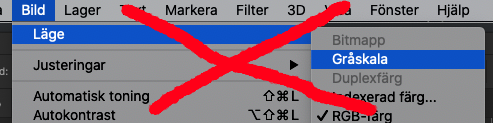
Att göra om en färgbild till svartvitt (gråskala) är inte alls självklart. Att använda Photoshops Läge: Gråskala funkar bara till tryck. På webben måste vi använda RGB-bilder, dvs bilder som består av tre färgkanaler … Röd, Grön och Blå.
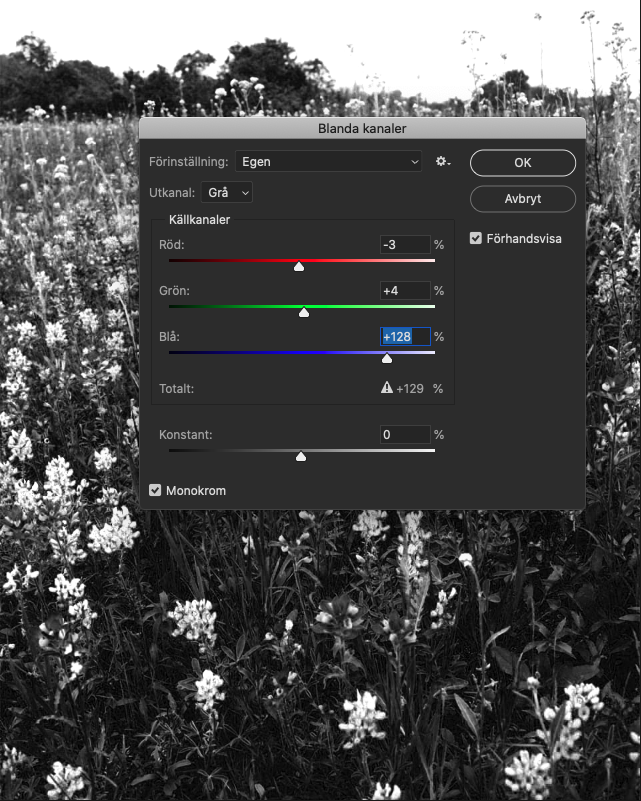
En svartvit bild kan se ut på många olika sätt. Alla bilderna nedan är olika svartvita varianter av den här färgbilden.

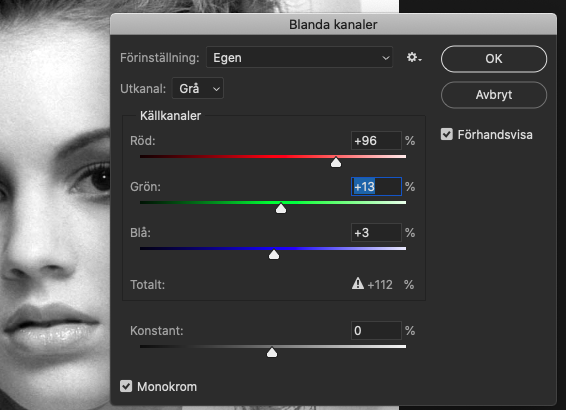
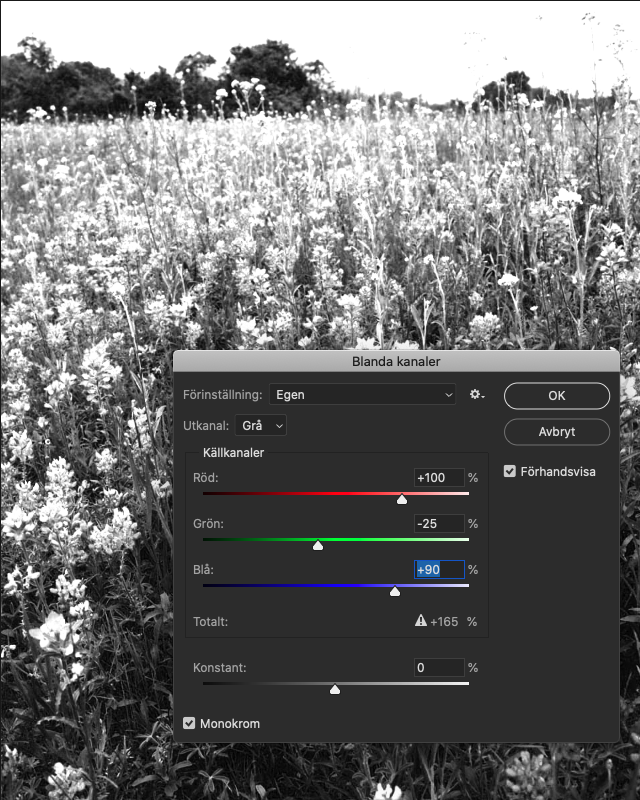
Verktyget vi använder: Bild > Justeringar > Blanda kanaler. Det består av tre reglage, ett för varje RGB-kanal. Först kryssar man i rutan Monokrom.







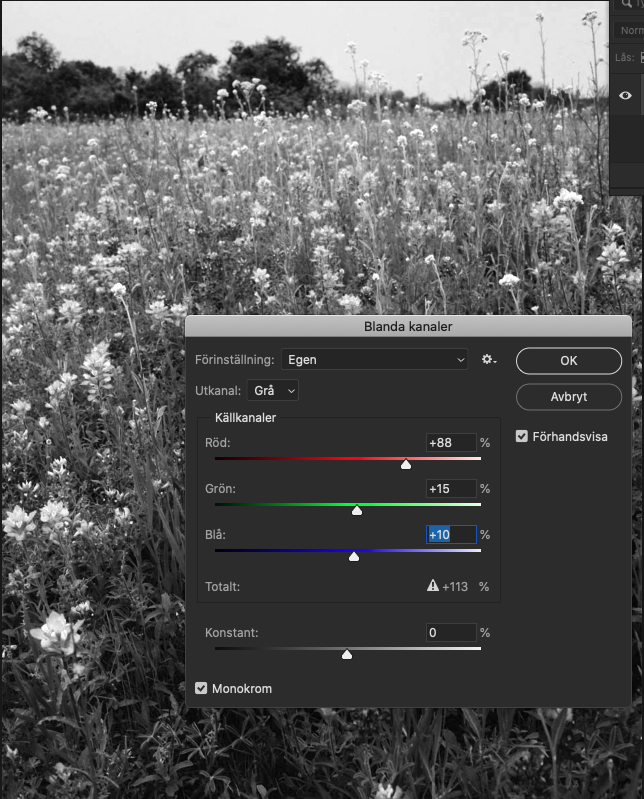
Ett annat exempel: vilka blommor ska synas, de blå eller de röda? Jämför med t ex läppstiftet i bilderna ovan. (Notera att jag kryssar i rutan Monokrom först. Annars funkar det inte.)




Ska bilden tryckas eller skrivas ut kan du nu välja Läge > Gråskala. Ska den till webben kan du bara exportera som jpg eller png.
2. Varför lager?
Jobba med något separat
Sudda genom lager
Blandningslägen
Justeringslager
Retusch

Det finns avancerade textverktyg i Photoshop. De är framför allt till för att skapa speciella effekter, normalt arbetar man med text i InDesign om det handlar om tryck, när det gäller webben undviker man också text i bilder då den kanske inte funkar så bra på olika skärmstorlekar man framför allt då pixeltext är omöjlig att ta till sig för synskadade som använder talsyntes eller punktdisplay. Använder man det ändå måste man vara extra tydlig i Alt-texten.
Till Instagram är det dock praxis att bl a tidningar använder text i bilder.
Med den lilla brasklappen kan vi kolla möjligheterna Photoshop ger oss när vi vill skapa texteffekter.
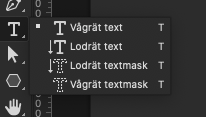
Klickar du och håller kvar Textverktyget i Photoshops verktygslåda får du upp några alternativ. Två av dem är intressanta: Vågrät text och Vågrät textmask. Vi börjar med Vågrät text som ger oss redigerbar text i ett eget lager.


Du kan sedan skriva och typografera din text i kontrollpaletten överst, där kan du välja typsnitt, storlek, färg etc. Ännu fler möjligheter få du om du klickar på symbolen som ser ut som liten palett, då får du upp textpaletten, där du bl a kan ställa radavstånd.

Du kan använda lagereffekter på din text. De kommer du åt genom att dubbelklicka på lagret utanför lagrets namn. Prova gärna de olika effekterna. OBS: för att ställa in en effekt måste du klicka på effektens namn.




Använder du det andra textverktyget, Vågrät textmask, öppnar sig helt andra möjligheter. Då får du texten som en markering och bara din fantasi sätter gränser för vad du kan göra då. Det kommer några exempel, men först ska vi titta på vad begreppet mask betyder.
Mask är ett annat sätt att visa en markering. Vi är ju vana vid en sorts streckad linje som utmärker markeringsgränsen – de vandrande myrorna – men den kan också visas som en färgövertäckning, en mask, så här:




Masken fungerar inte som markering. Den är till för att kunna använda målningsverktyg (penseln t ex) eller suddgummi för att förfina markeringen. Sedan vänder man tillbaka till de vandrande myrorna.
Nå, använder du Vågrät textmask så visas den först som en mask, såklart. Du kan redigera den (typsnitt, storlek, stavning etc) så länge den är i maskläge, men så fort du väljer t ex pilverktyget (högst upp) så blir den en markering och kan inte redigeras längre. Och nu börjar det roliga.

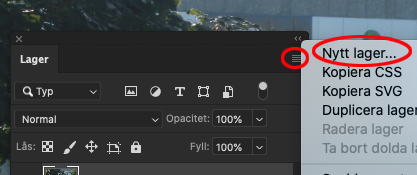
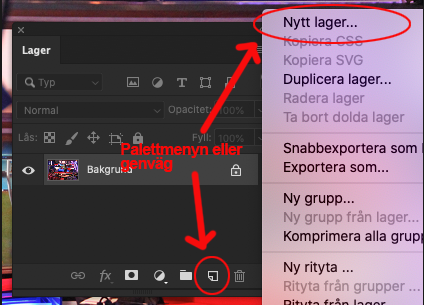
Först: Skapa ett nytt tomt lager från lagerpalettens meny.

Du kan använda penseln för att måla i markeringen

Du kan använda penseln och följa konturerna
Att klistra in en bild i markeringen kan ge en stark effekt. Men precis som med alla effekter – det bör vara någon mening med det.

Så här är det gjort, steg för steg:

Skapa först ett nytt tomt lager. Skriv med Vågrät textmask. Använd ett riktigt ”tätt” typsnitt, som Impact.

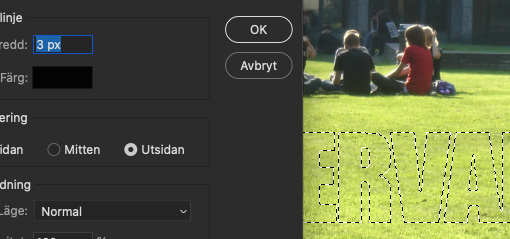
Fixa ramen först. Använd Redigera > Ramlinje.

Gå till den flik i Photoshop där du har bilden som ska klistras in i texten. Markera och Kopiera (cmd/ctrl-C)

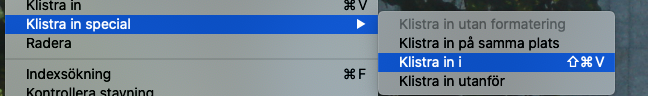
Återvänd till bilden med textmarkeringen och välj Klistra in i.

Med Omforma fritt (cmd/ctrl-T) justerar du sedan den inklistrade bilden. Klart att exportera.
4. Färg och övertoningar

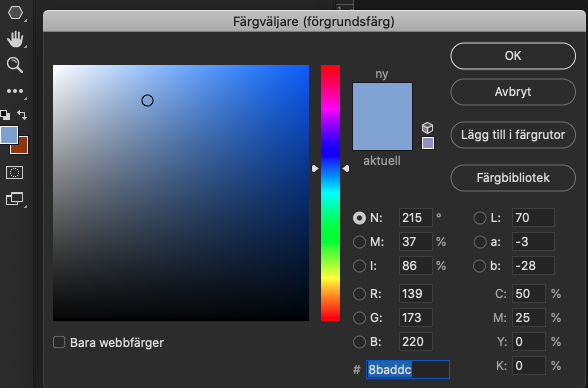
I Photoshop finns begreppen Förgrundsfärg och Bakgrundsfärg. Det är de små kvadraterna nästan längst ner i verktygslådan. Förgrundsfärg är den ”aktuella” färgen, den det blir om du använder ett färgverktyg som Penseln eller Redigera > Fyllning. Du kan bestämma vilken färg som finns där på flera sätt: 1. Dubbelklicka på kvadraten så får du upp en färgväljare, 2. klicka på bilden när du har färgväljaren uppe så hämtas färgen från bilden, 3. Öppna paletten Färgrutor och klicka i en när du har färgväljaren uppe.
Bakgrundsfärg är din ”andrafärg”. Du byter snabbt mellan de två färgerna med pilen ovanför till höger.
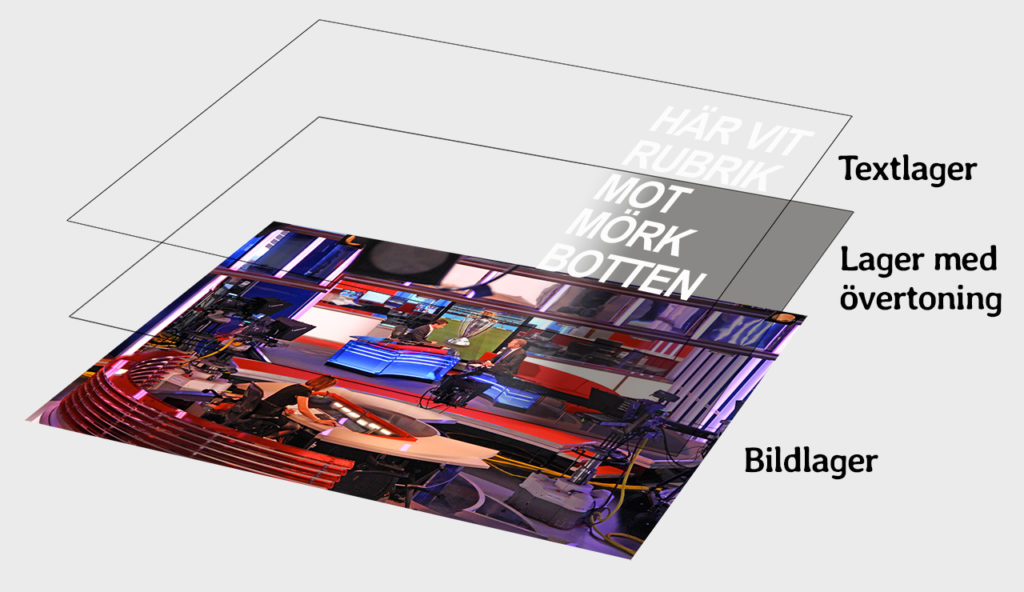
Övertoningar är mycket användbara. Dels som dekorativa bakgrunder, t ex mörkblått till ljusblått, dels som effekt för att öka läsbarheten när det är text på bilder. Till exempel så här:


Först väljer du svart som förgrundsfärg enl ovan. Sedan väljer du Övertoningsverktyget.

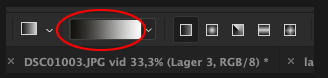
I menyraden överst får du denna symbol. Klicka på den.

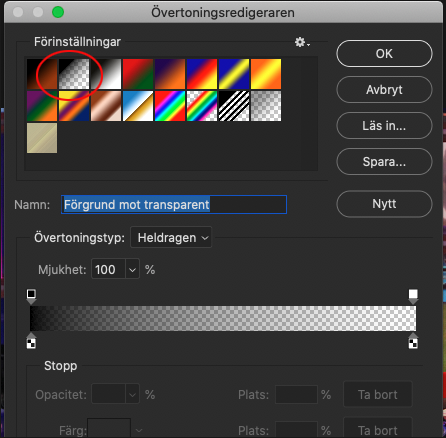
Då öppnar sig detta fönster, där du kan ställa in vilken övertoning du vill ha. Välj den förinställda Förgrund mot transparent.

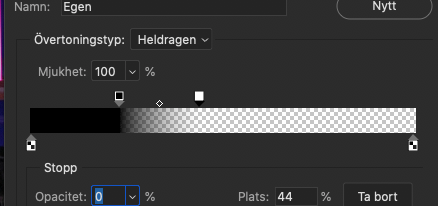
Med de två översta reglagen kan du justera övertoningens utbredning.

Skapa ett nytt tomt lager.

Med övertonings-verktyget fortfarande valt, klicka och dra. Håll nere skifttangenten när du drar. Blir det inte bra – ctrl/cmd-z och gör om.

Så här kanske?

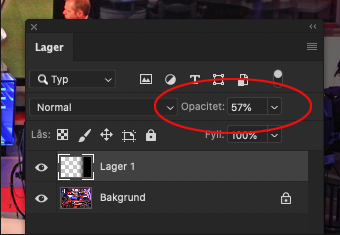
När övertoningen är som du vill ha den, sänk opaciteten på lagret ( = öka genomskinligheten).

Så här kanske…

Sedan kan man lägga på text.
För tryck lägger man gärna på texten i InDesign, för webben använder man olika metoder beroende på publiceringssystem ( i WordPress kan du använda blocket Cover/Omslag ).

I dag används denna metod framför allt till sociala medier, som Instagram. Exempel från Borås Tidnings Instagramkonto