En webbplats utseende och vilket intryck den ger beror mycket på bilderna. Och det finns bra metoder för att få bilderna att stå ut, utan att ta ifrån dem dess trovärdighet.
I våra exempel använder vi Photoshop, men alla verktyg vi använder finns också i t ex Affinity Photo.
1. Storlek och beskärning.
Det finns flera anledningar att sätta bilden i rätt storlek innan man lägger in den på webbsidan. Rätt storlek är den storlek den kommer att publiceras i, olika webbtidningar har olika fasta format, från 600px bredd (t ex våra övningstidningar) upp till 1500-1800px.
Den första anledningen är att för stora bildfiler fyller upp servern och nätverket i onödan, den andra anledningen är webbplatsen blir m-y-c-k-e-t segare, och den tredje är att kvaliteten på bilden blir bäst om den får publiceras precis så stor som den är (och inte krympas av publiceringssystemet). Framför allt är det skärpan som påverkas.
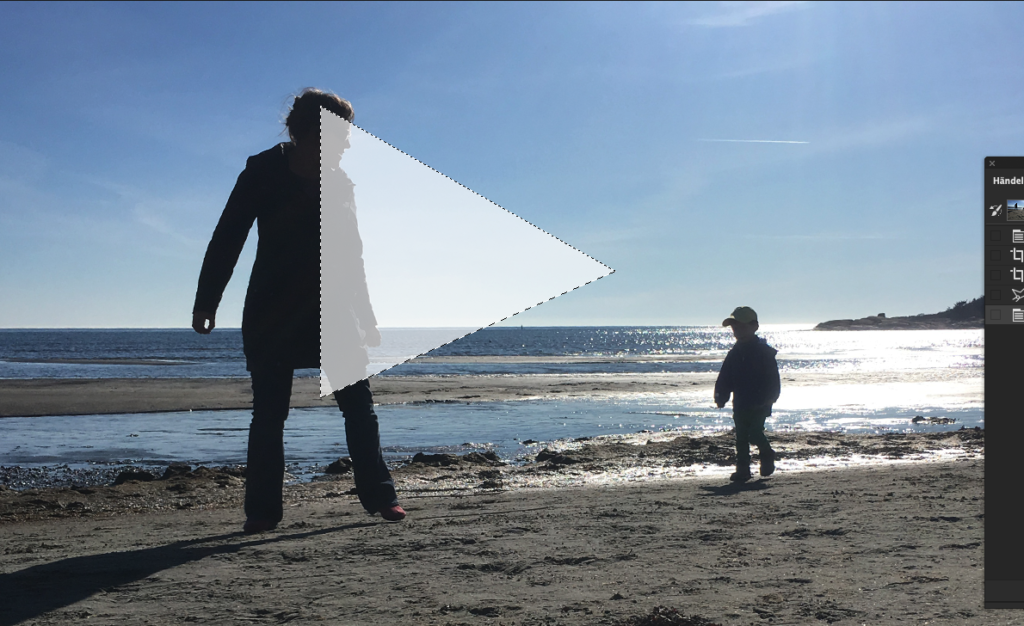
Ok, så här gör man:
Välj Beskärningsverktyget. Det femte uppifrån i verktygslådan. I kontrollpanelen ovanför väljer du BxHxUpplösning (dropdown längst till vänster) och skriver, i första rutan, in önskad bredd med px efter, t ex 1000px. De andra rutorna kan du lämna tomma.


Det är viktigt att skriva px efter. Annars tror Photoshop att du menar cm eller tum, och då får du en jättestor bild.
I och med att du skrivit den bredd du vill ha i rutan så kommer den beskurna bilden att bli exakt så bred. Alltså två flugor i en smäll, beskärning och storlek.
Nästan alla bilder bör beskäras på något sätt. På webben vill man gärna ha lite lägre bilder för att det ska gå snabbare att scrolla. Ofta vill man gå lite närmare, skära bort onödigheter i bilden. Tänk också på att många kommer att se webbsidan i mobilen – då är det bra att det viktigaste kommer fram ordentligt. Några exempel:



Beskär man så här hårt får man vara uppmärksam på att bildens storlek räcker, om man ska ha en bild på 1000 pixlar får det inte bli så att det markerade området har färre än 1000 pixlar på bredden – då får man en pixlig bild och det vill ingen ha. I det här fallet har originalbilden en bredd på över 5000 pixlar, den markerade ytan har då ca 1700 pixlar, så det räcker till.
2. Ljushet och vit/svartpunkt
Det första man gör med en bild är att justera ljusheten. Ibland behöver en bild ljusas upp, ibland behöver den mörkas ner. Det kan vara svårt att avgöra ibland, försök då att hålla en konsekvent ljushet i t ex ett bildreportage eller en hel webbplats. Det finns flera verktyg för ljushet i Photoshop, det bästa är Nivåer. Det hittar du i menyn: Bild > Justeringar > Nivåer.



3.Kontrast
Kontrast i det här sammanhanget betyder skillnad mellan de ljusa och de mörka partierna i en bild. Bilder tagna inomhus eller vid mulet väder kan vinna på ökad kontrast. Bilder tagna i solljus, då det redan är stora skillnader på solbelysta områden och skuggor kan vinna på sänkt kontrast.
Det finns flera verktyg för att höja/sänka kontrasten Det bästa heter Kurvor. Det hittar du i menyn Bild > Justeringar > Kurvor.

4. Färgmättnad.
Många bilder kan tjäna på något starkare färger. Men man måste vara försiktig och inte ta i så det ser manipulerat ut. Precis som med kontrasten gäller detta särskilt bilder tagna i dåligt ljus, molniga dagar, inomhus etc.


5. Skärpa
Dagens kameror levererar inte nödvändigtvis skarpa bilder. Det beror på vilket objektiv man har, på hur exakt fokus är inställt, på slutartid, bländarinställning och annat.
De flesta bilder tjänar på lite mer skärpa. Kanske inte mjuka stämningsbilder, kanske inte en viss typ av porträtt, men de flesta andra.
Photoshop har flera skärpefilter (Filter > Skärpa (Sharpen) som fungerar lite olika. Det viktigaste här är Oskarp Mask (Unsharp Mask) som trots sitt ointuitiva namn gör ett bra jobb.


Först ställer man in Radie (Radius). Den ska vara 0,6-0,7 på webbilder. Sedan drar man i spaken Mängd (Amount) och tittar på bilden. Ställ den där bilden ser bäst ut, skarp utan att ”spricka”. I det här fallet var 110% bra, tyckte jag (lite smaksak är det). Mellan 100 och 150% brukar vara bra.
Den nedersta spaken heter Tröskelvärde (Treshold). I allmänhet ska den vara på 0. Den används om man har brus i en felexponerad bild och inte vill skärpa det, då drar man försiktigt upp den – inte mer än till 8-10 nivåer.